2.3. SquareLine Studio¶
SquareLine GUI是LVGL官网推荐的GUI 图形化辅助设计工具,可使用LVGL图形库开发UI,且支持多个平台, 如MacOS、Windows和Linux。在该工具中,我们通过拖放就可以在屏幕上添加和移动小控件,图像和字体的处理也变得十分简单, 但不具备编译调试代码的功能,界面设计完成后需要导出工程到其他IDE工具进行模拟和调试。 可以通过访问LVGL官网 http://lvgl.io 获取更多信息。
2.3.1. 导出工程¶
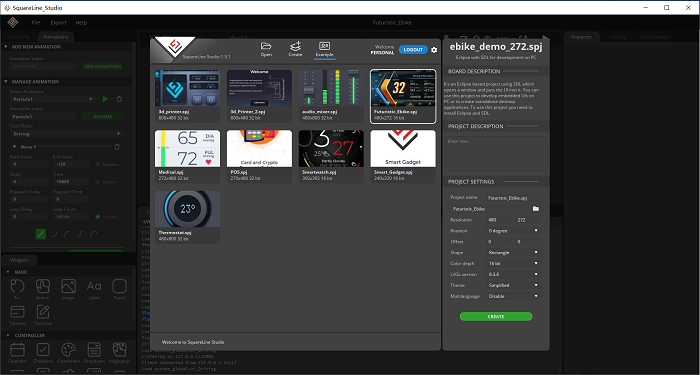
SquareLine工具自带了LVGL官方提供的一些demo示例,在学习控件用法时候可以查看这些demo示例, 以打开Futuristic_Ebike为例,从SquareLIne工具左上角File菜单选择new或open, 在弹出的选择对话框中选择example选项卡,然后双击Futuristic_Ebike图标

图 2.65 example打开示意图¶
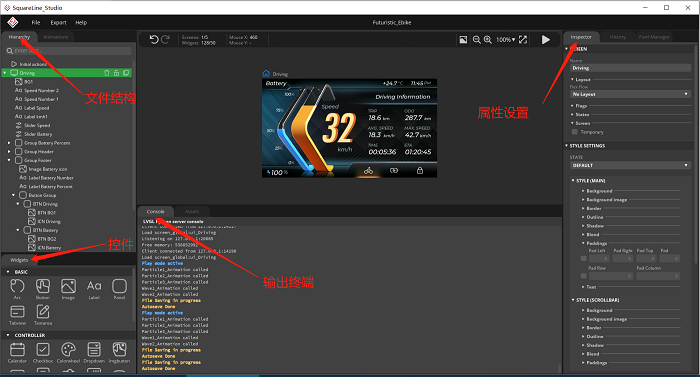
Futuristic_Ebike工程打开后如下图所示,可以点击右上角的播放按钮,通过鼠标的滑动和点击事件来查看当前的UI效果, SquareLine 提供了widget拖拽功能,通过属性设置控件的一些行为动作,该工具还提供了便捷的动画设计功能。

图 2.66 工程窗口示意图¶
UI效果调整或设计完成后,可以通过export导出功能导出UI文件或项目代码工程,UI文件是png资源图片通过SquareLine转换成C数组的源文件, 导出的项目工程是可以在相应的IDE工具进行模拟调试的工程,例如Eclipse, Vistal Studio, VsCode等。
2.3.2. 编译导出的UI代码¶
复制ui目录到sdk中的目录luban/source/artinchip/lvgl-ui下
修改luban/source/artinchip/lvgl-ui/CMakeLists.txt,中的app目录配置为ui
# set app folder set(APP_FOLDER ui)
修改main.c中的入口函数:
/*Create a Demo*/ #if LV_USE_DEMO_MUSIC == 1 void lv_demo_music(void); lv_demo_music(); #else //void base_ui_init(); //base_ui_init(); void ui_init(); ui_init(); #endif
重新编译lvgl-ui
make clean make lvgl-ui-rebuild make
小技巧
Squareline Studo生成的image图片都是build-in的图片,当图片比较大的时候会占用比较多的存储空间,可参考base_ui示例中的方法, 修改为从文件中读取png、jpg图片,从文件读取png、jpg图片,默认会使用硬件解码