2.4. lvgl-ui¶
lvgl-ui 是 ArtInChip 开发的一款用于演示 LVGL 基本操作的一个 demo,包含 png、jpg 硬件解码和 build-in 图片使用方式:

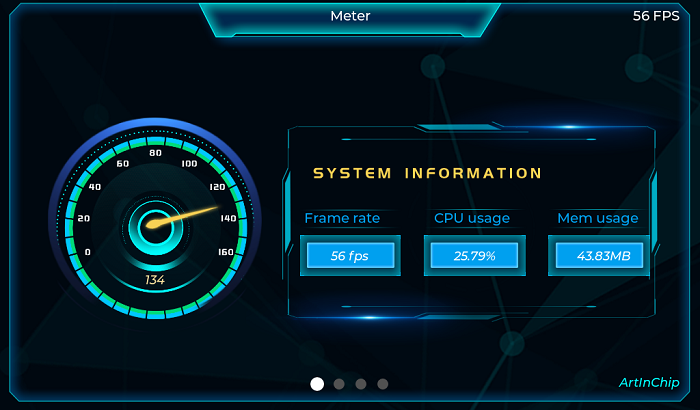
lvgl-ui 一共有4四个页面,功能包括:
仪表演示第二个页面为音乐播放演示、第三个页面为菜单演示、
音乐播放演示
图片菜单演示
播放器演示
播放器演示页面需要打开base_ui.c中的宏定义VIDEO_PLAYER,默认为打开状态
2.4.1. 打开lvgl-ui¶
在 Luban根目录下执行 make menuconfig,进入 menuconfig
ArtInChip Luban SDK Configuration --->
ArtInChip packages --->
[*] lvgl-ui --->
编译选择lvgl-ui将生成lvgl库和相应的应用程序:test_lvgl
2.4.2. 功能选择¶
用户可以通过lv_conf.h中的宏定义去配置LVGL的功能参数
在lv_conf.h中至少需要有宏定义LV_COLOR_DEPTH,LV_COLOR_DEPTH的值可以是32或者16,分别表示argb8888格式和rgb565格式, LV_COLOR_DEPTH的设置需要和dts中framebuffer的格式设置保持一致
目前我们在lv_conf.h只是加入了最常用的宏定义,如果需要添加更多的宏定义可以参考lvgl库目录下lv_conf_template.h中的定义, 复制相关的宏定义到lv_conf.h即可
2.4.3. 运行¶
在目录luban/package/artinchip/lvgl-ui/S00lvgl下的启动脚本,编译后会打包到系统路径/etc/init.d/S00lvgl,开机自动运行lvgl_ui
2.4.4. 打印输出重定向¶
lvgl-ui 默认日志输出到 /dev/null,不进行显示,如果要进行调试可以在 S00lvgl 中进行重定向修改
# 屏蔽打印
PID=`$DAEMON > /dev/null 2>&1 & echo $!
# 打印在控制台输出
PID=`$DAEMON > /dev/stderr 2>&1 & echo $!
需要重新编译模块,才能生效
make clean
make lvgl-ui-rebuild
2.4.5. LVGL的打印宏¶
在lv_conf.h中打开宏定义 #define LV_USE_LOG 1
当打开LV_USE_LOG后,可以设置打印级别,默认打印级别设置为LV_LOG_LEVEL_WARN
2.4.6. 图片缓存开关¶
通过lv_conf.h中宏定义LV_IMG_CACHE_DEF_SIZE来控制是否缓存图片
通过main.c中的宏定义IMG_CACHE_NUM来控制缓存的图片的张数
2.4.7. 代码说明¶
2.4.7.1. 界面滑动¶
不同页面通过滑动操作切换,页面滑动使用了控件tabview
lv_obj_set_size(main_tabview, 1024, 600);
lv_obj_set_pos(main_tabview, 0, 0);
lv_obj_set_style_bg_opa(main_tabview, LV_OPA_0, 0);
lv_obj_t *main_tab0 = lv_tabview_add_tab(main_tabview, "main page 0");
lv_obj_t *main_tab1 = lv_tabview_add_tab(main_tabview, "main page 1");
lv_obj_set_style_bg_opa(main_tab0, LV_OPA_0, 0);
lv_obj_set_style_bg_opa(main_tab1, LV_OPA_0, 0);
lv_obj_set_size(main_tab0, 1024, 600);
lv_obj_set_size(main_tab1, 1024, 600);
lv_obj_set_pos(main_tab0, 0, 0);
lv_obj_set_pos(main_tab1, 0, 0);
2.4.7.2. 背景图片¶
背景图片通过image控件来创建,是一个名字为global_bg.png的png图片,此图片会采用注册的硬件解码器进行解码
static lv_obj_t *img_bg = NULL;
img_bg = lv_img_create(lv_scr_act());
lv_img_set_src(img_bg, LVGL_PATH(global_bg.png));
lv_obj_set_pos(img_bg, 0, 0);
2.4.7.3. 菜单图片¶
菜单图片也通过image控件来创建,是png图片,此图片也会采用注册的硬件解码器进行解码
lv_obj_t *sub_image00 = lv_img_create(sub_tab0);
lv_img_set_src(sub_image00, LVGL_PATH(cook_0.jpg));
lv_obj_set_pos(sub_image00, 36, 100);
2.4.7.4. fake image¶
fake image不是一个真实的图片,通过此方式可以方便的对一个矩形区域进行填充:包括alpha、red、green、blue
static lv_obj_t *img_bg = NULL;
FAKE_IMAGE_DECLARE(bg_dark) // 声明(bg_dark名字可修改)
/* 最后一个参数为要设置的颜色值:bit31:24 为alpha */
FAKE_IMAGE_INIT(bg_dark, 1024, 600, 0, 0x00000000);
lv_img_set_src(img_bg, FAKE_IMAGE_NAME(bg_dark)); // 设置fake image数据源
2.4.7.5. build-in image¶
build-in image是通过数组变量在程序中表示图像,图片转换成.c文件的工具参考官网:http://lvgl.io/tools/imageconverter
uint8_t circle_white_map[] = {
0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0xff, 0x50, 0xff, 0x7f, 0xff,
........................................................};
const lv_img_dsc_t circle_white = {
.header.cf = LV_IMG_CF_TRUE_COLOR_ALPHA,
.header.always_zero = 0,
.header.reserved = 0,
.header.w = 20,
.header.h = 20,
.data_size = 400 * LV_IMG_PX_SIZE_ALPHA_BYTE,
.data = circle_white_map,
};
static lv_obj_t * circle_0 = lv_img_create(img_bg);
lv_img_set_src(circle_0, &circle_white);
lv_obj_align(circle_0, LV_ALIGN_BOTTOM_MID, -16, -28);